Por Ivan Mostacero Plasencia.
Referencia: Implementación de Callback usando ASP .NET 2.0 – I Parte
Descargar ejemplo webSortingCallback.zip
Contenido
Introducción
Ordenamiento del Gridview
Conclusiones.
Introducción.
En la actualidad las aplicaciones Web son la solución a diversos problemas de integración que existían en los sistemas empresariales, pero junto con esta solución viene un conjunto de problemas y diferencias en cuanto a la costumbre de nuestros usuarios finales de lidiar con sistemas Windows o de consola, que les permitían una rápida interacción con los datos, esto origina que al hacer un cambio hacia los aplicativos basados en la web exista cierto descontento por parte de los mismos al momento de realizar el procesamiento de la información y de interactuar con el aplicativo web. Como siempre frente a esto el desarrollador ha ido esbozando ciertas soluciones y basándonos en tecnologías que se están estandarizando es que en estos días se puede hablar de ciertas formas de trabajo consistentes y aceptadas por una gran parte del mundo de la Informática.
.NET 2.0 vino con muchas novedades para la versión Beta 1 y se han ido mejorando algunas cosas omitiendo otras y agregando algunas mas para la versión Beta 2, entre este conjunto de novedades es que encontramos al callback como una alternativa hacia un trabajo orientado al lado del cliente, con el uso de refresco parcial(Partial Postback) de html solo en donde sea necesario, además de la interesante integración del mismo con el ciclo de vida de la pagina lo que nos permite interactuar con los objetos del servidor y generar salidas HTML que puedan ser reemplazadas en el cliente tal como si estuviéramos realizando un postback.
Además de esto, el equipo de desarrollo de asp.net a cargo de Dino Esposito ya ha anunciado que se viene trabajando en toda una arquitectura de desarrollo además de un conjunto de controles que nos permitan trabajar con información en el lado del cliente, dicho proyecto se ha denominado ATLAS y estamos ansiosamente a la espera del mismo.
En esta oportunidad exploraremos un poco mas el trabajo que se puede realizar usando el Callback mediante la aplicación en el ordenamiento de datos sin tener la necesidad de hacer un postback, Uds. mismos notaran la diferencia al probar el código que se les adjunta al inicio.
Ordenamiento del Gridview.
Por defecto cuando se realiza el ordenamiento a través de alguno de los controles enlazados a datos, estos hacen un refresco total de pagina al irse al servidor y realizar el ordenamiento para luego hacer el render del mismo en el cliente, ahora si bien es cierto existe una implementación de ordenamiento sin postback a través de la propiedad EnableSortingAndPagingCallbacks, esta propiedad en la versión Beta 2 no esta trabajando de una manera adecuada, lo que nos da la oportunidad de realizar una implementación propia de esta funcionalidad de paso se comprende mas a profundidad como es el trabajo a través del callback y de las muchas posibilidades que tenemos si sabemos explotarlo de la manera adecuada.
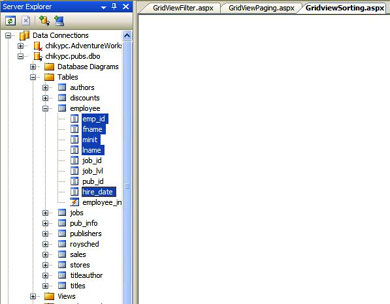
Para trabajar el ordenamiento del GridView a través de callback primero agregaremos un SQLDatasource conectándome a la Base de Datos Pubs donde seleccionaremos algunos campos de la tabla Employee:

Este ejemplo da soporte a cualquier tipo de columna que se agregue y solo generara una cabecera para ordenamiento a las columnas que tengan un valor Valido en el atributo SortExpression, en caso contrario no se le generara un link en la cabecera para ordenamiento.
Luego de haber generado el control datasource(SqlDataSource) y agregado el control Data Bound(GridView), lo que hacemos es agregar un tag HTML «div» que nos va a servir como contenedor del Gridview y que va a ser en donde se asigne el html resultante que nos venga del servidor luego de realizado el procesamiento del ordenamiento de la grilla, para este caso lo he denominado «_divContenedor». Nuestra Pagina ASPX quedaría de la siguiente Manera:
<asp:GridView ID=»gvEmpleados» runat=»server»
AutoGenerateColumns=»False» CellPadding=»4″
DataKeyNames=»emp_id» DataSourceID=»SqlDataSource1″
EmptyDataText=»There are no data records to display.»
ForeColor=»#333333″ GridLines=»None»
OnRowCreated=»gvEmpleados_RowCreated»>
<FooterStyle BackColor=»#5D7B9D» Font-Bold=»True» ForeColor=»White»/>
<RowStyle BackColor=»#F7F6F3″ ForeColor=»#333333″/>
<Columns>
<asp:BoundField DataField=»emp_id» HeaderText=»ID»
ReadOnly=»True» SortExpression=»emp_id» />
<asp:BoundField DataField=»fname» HeaderText=»Nombre»
SortExpression=»fname» />
<asp:BoundField DataField=»minit» HeaderText=»Inic.»
SortExpression=»minit» />
<asp:BoundField DataField=»lname» HeaderText=»Apellido»
SortExpression=»lname» />
<asp:TemplateField SortExpression=»hire_date» HeaderText=»Fecha»>
<ItemTemplate>
<asp:Label ID=»lblFecha» runat=»server»
Text='<%# Eval(«hire_date») %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
<PagerStyle BackColor=»#284775″ ForeColor=»White»
HorizontalAlign=»Center» />
<SelectedRowStyle BackColor=»#E2DED6″ Font-Bold=»True»
ForeColo»#333333″ />
<HeaderStyle BackColor=»#5D7B9D» Font-Bold=»True»
ForeColor=»White» />
<EditRowStyle BackColor=#999″ />
<AlternatingRowStyle BackColor=»White»
ForeColor=»#284775″ />
</asp:GridView>
</div>
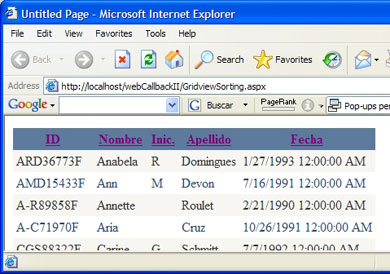
El diseño luego de agregar ambos controles y de aplicarle uno de los formatos predefinidos que vienen como parte de la Herramienta Visual Studio .NET 2005 quedaria de la siguiente manera:

Como hemos notado anteriormente, no se ha definido como parte de los atributos del GridView de la propiedad AllowSorting en true ya que los enlaces que tendrán cada una de las cabeceras de la grilla los generaremos dinámicamente en el servidor a través de uno de los eventos de la Grilla, el evento OnRowCreated que se encargara, de acuerdo al tipo de fila que se esta creando, en nuestra caso para los de tipo Header, asociarle a las cabeceras respectivas usando un anchor que haga referencia a una función javascript encargada de realizar el llamado al servidor pasándole como parámetro el valor almacenado en el atributo Sortexpression de cada una de las columnas definidas en el GridView, esto lo realice de la siguiente manera:
{
if (e.Row.RowType == DataControlRowType.Header)
{
int intCount = 0;
foreach (DataControlField column in gvEmpleados.Columns)
{
if (column.SortExpression.Length > 0)
e.Row.Cells[intCount].Text = «<a href='javascript:Ordenar(«» + column.SortExpression + «»);'>» + column.HeaderText + «</a>»;
intCount++;
}
}
}
Lo que hago en este bloque de código escrito en C# es recorrer cada uno de los elementos que forman parte del Header de la Grilla y de acuerdo a si tiene una Expresión de ordenamiento asignada ( SortExpression.length > 0 ), le agrega un tag anchor que hace una llamada al método javascript denominado «Ordenar», pasándole además como parámetro el valor almacenado en la propiedad SortExpresion de cada columna, esto nos va a permitir al momento de dar click sobre alguna de las columnas saber con que parámetro de ordenamiento de debe ejecutar el render del GridView en el servidor.
Las funciones javascript que he definido son dos en total:
function Ordenar(strColumna)
{
<%= ClientScript.GetCallbackEventReference(this, «strColumna», «LlenarGrilla», null) %>
}
function LlenarGrilla(strHtml)
{
_divContenedor.innerHTML = strHtml;
}
</script>
La primera es la encargada de hacer la llamada al servidor, pasándole como parámetro la expresión de ordenamiento que tiene la columna a la que se dio click, y como función de retorno a Llenar Grilla que será la función a la que se le devolverá el HTML generado por el servidor luego de hacer el ordenamiento respectivo.
Luego de esto lo único que faltaría es implementar la función encargada de ejecutar el ordenamiento en el servidor y de devolver el HTML que el gridview generaría si es que hubiera echo un postback de la manera normal, esto lo hace la siguiente función:
{
gvEmpleados.Sort(strSortColumn, SortDirection.Ascending );
gvEmpleados.DataBind();
StringWriter sr = new StringWriter();
HtmlTextWriter htm = new HtmlTextWriter(sr);
gvEmpleados.RenderControl(htm);
htm.Flush();
return sr.ToString();
}
Como se puede notar, como parte de esta función que forma parte de la implementación de la interfaz ICallbackEventHandler, viene un parámetro strSortColumn que no es mas que el valor que nos pasaba la función javascript que la habíamos denominado Ordenar y es el sortExpression de la columna que se dio click para ordenar. Lo que he hecho dentro de esta función es primero aplicarle el método sort con el valor apropiado, luego de eso un refresco a la fuente de datos a través del método Databind.
Después de estos dos pasos iniciales ya se debe tener ordenada la data, lo que faltaría es realizar el render del HTML que contiene esa data ordenada, esto se logra a través del uso del método RenderControl que tiene la mayoría de controles del lado del servidor y que nos devuelven el HTML que va a generar el control en el cliente.
Este valor lo obtenemos a través del uso de un HTMLTextWriter encargado de escribir el HTML Resultante a un objeto de tipo StringWriter que será al final quien nos genere la cadena que se devolvera al cliente, completándose con esto los pasos necesarios para tener como resultado un ordenamiento sin realizar un postback completo.
Como resultado tenemos la siguiente pantalla que no necesita irse completamente al servidor para realizar el ordenamiento:

Conclusiones.
El callback nos abre un gran numero de posibilidades en cuanto al desarrollo orientado al lado del cliente, esto sumado al método render control que tiene cada uno de los controles de servidor y a la posibilidad de poder acceder a valores del servidor dentro del ciclo de vida de la pagina nos deja la puerta abierta para realizar un sin numero de mejoras a nuestros aplicativos en cuanto a performance, escalabilidad y presentación amigable hacia el usuario final, luego de esta entrega seguiran otras mas que nos permitiran conocer mas a fondo las caracteristicas mas resaltantes y las diferentes posibilidades que se pueda tener usando el Callback.
Descargar ejemplo webSortingCallback.zip
Iván Mostacero Plasencia estudió Ingeniería de Sistemas en la Universidad Nacional de Trujillo, Facultad de Ingeniería; se ha certificado como MCSD .NET Early Achiever en tecnologías Microsoft .NET gracias a una beca otorgada por Microsoft Perú; es Analista Desarrollador de soluciones .NET con más de dos años de experiencia con esta plataforma de desarrollo en diferentes proyectos desarrollados en prestigiosas empresas de Lima ademas de participar como Administrador en las comunidades de la UNT, ASP .NET Trujillo y ASP .NET Perú. Actualmente desarrolla funciones de desarrollo bajo la Plataforma .NET 2.0 desarrollando proyectos para la empresa AccountTECH, Boston.





